「外でコーディングしたいけど、PC持ち歩くのは重いな…」
と思っていました。
持ち歩きやすいタブレットでコーディングできたらなあと思っていたら、GitHub Codespacesを知りました。

なんと、ブラウザ上でVScodeを使えるのです。 拡張機能も使えて、Dockerもすでにインストールされている。
実際にiPadだけで、Node.jsの自作WebアプリをDocker化するまでコーディングできたので、本当に使えるなと個人的に思っています。
GitHub CodeSpaces とは
GitHubのクラウド開発環境サービスです。
なんとブラウザさえ使えれば、クラウド上のVSCodeでコーディングできます。 普通にPCで開発するときも、わざわざローカル上に開発環境を作らずに済みます。
特徴
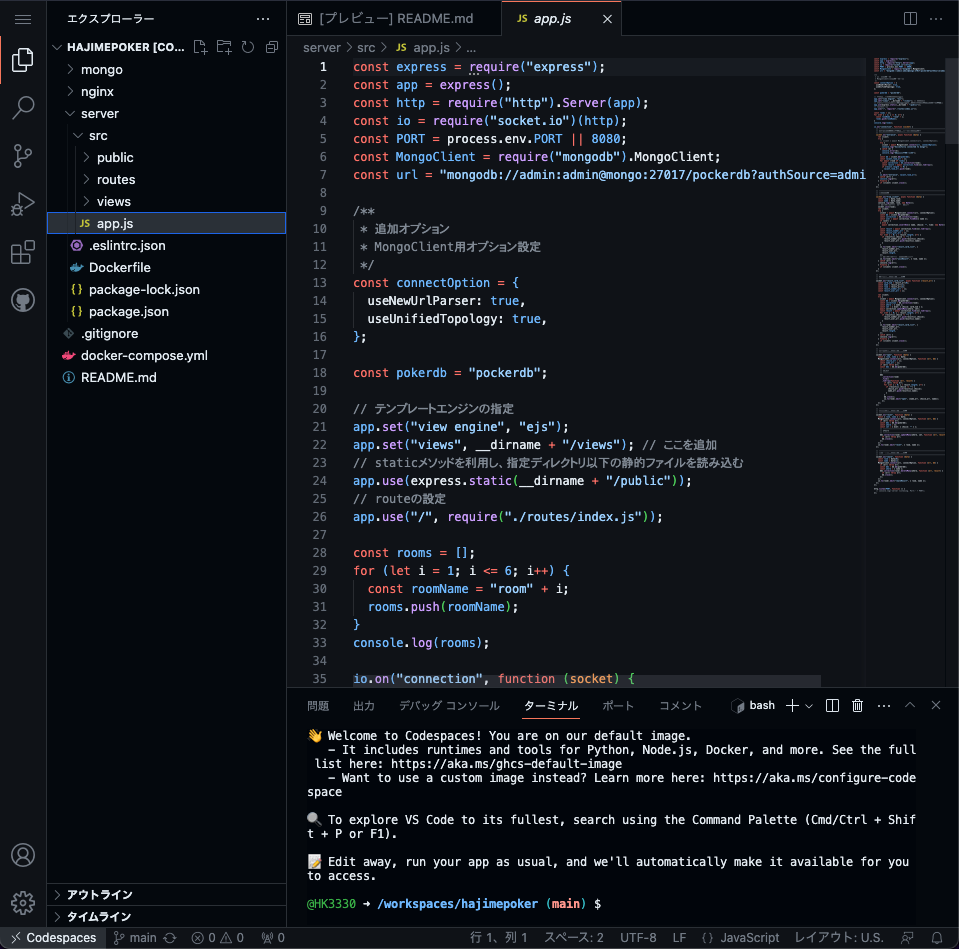
VSCodeはターミナル、拡張機能、設定の同期など普段と同じように使えます。
立ち上げも体感20秒くらいです。
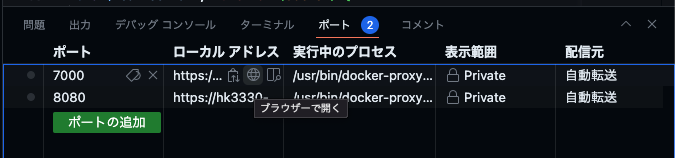
VSCode上でポートを転送してくれるので、ブラウザでlocalhostにアクセスできます。
個人開発レベルなら、無料利用枠で十分。
無料利用枠
デフォルトの2-coreで、 月に120時間まで無料で使えます。
30日に分割すると、一日4時間なので、私には十分でした。
ちょっとしたDockerコンテナのWebアプリを作るには、2-coreで十分でした。 ちなみに4-coreにすると、月60時間になるという感じで、最大32-coreまであります。
またストレージについては、月に15GBまで無料。 こちらも私には十分でした。
またCodespacesの停止を忘れるのが怖いという方も安心してください。 デフォルトで、30分間の操作がないと自動で停止してくれます。 自分で、時間も設定できます。
今どれくらい使用しているのかを確認することもできます。
https://github.com/settings/billing
使い方
※スクリーンショットはmacbookで取りましたが、機能はタブレットでもPCでもかわりません。
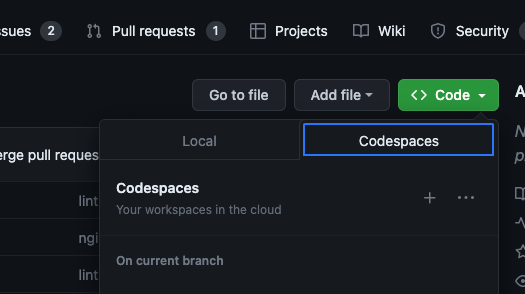
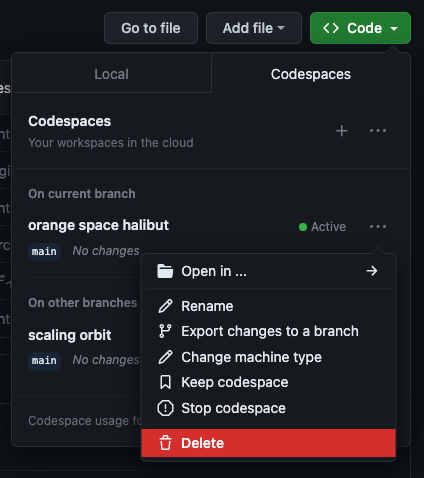
立ち上げたいリポジトリに行き、おなじみのCodeボタンのタグにCodespacesがあります。+ボタンを押すと別タブで起動します。
ちなみに、リポジトリを用意しなくても、React、Jupyter Notebookなどの用意されているテンプレートから起動もできます。(今回は割愛)


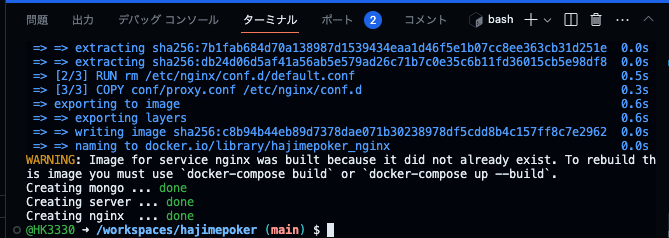
docker-composeコマンドもデフォルトで、使えます。


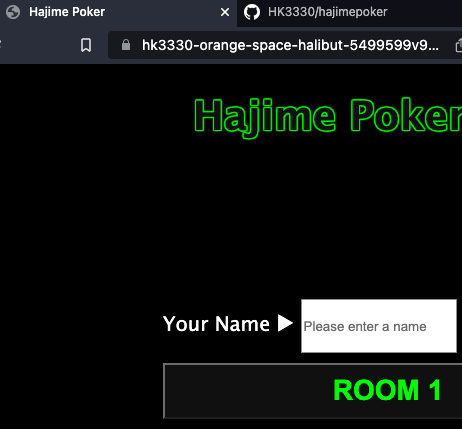
ここのからリンクを飛ぶと、無事WEBアプリの画面が見れました。

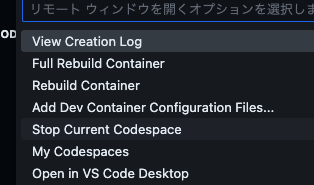
停止も簡単です。 VScode画面でも、リポジトリの画面でもできます。


惜しい点
- iPadだと、VSCode上でマウスのスクロールが効かない
長いコードの行移動や、ターミナルのログを遡るときに少し不便です。
ここはアプデに期待しています。スクロールバーを左クリックで移動したり、指でスクロールすることはできるので、それで耐えています。
- 対応しているショートカットが少ない
最低限のコピペ、保存、などは使えます。 ブラウザのショートカットを被ってしまうものがあるのですが、設定することもできるようです。
- アプリを切り替えると接続し直しになる
例えば、SafariでCodespacesを使っていて、Notionアプリに切り替えて、メモを見ようとすると、一旦Codespacesとの接続が切れます。
なので、iPadで2窓は厳しいですが、Safariを2分割して、ブラウザでNotionのメモをするなどがいいかなと思います。
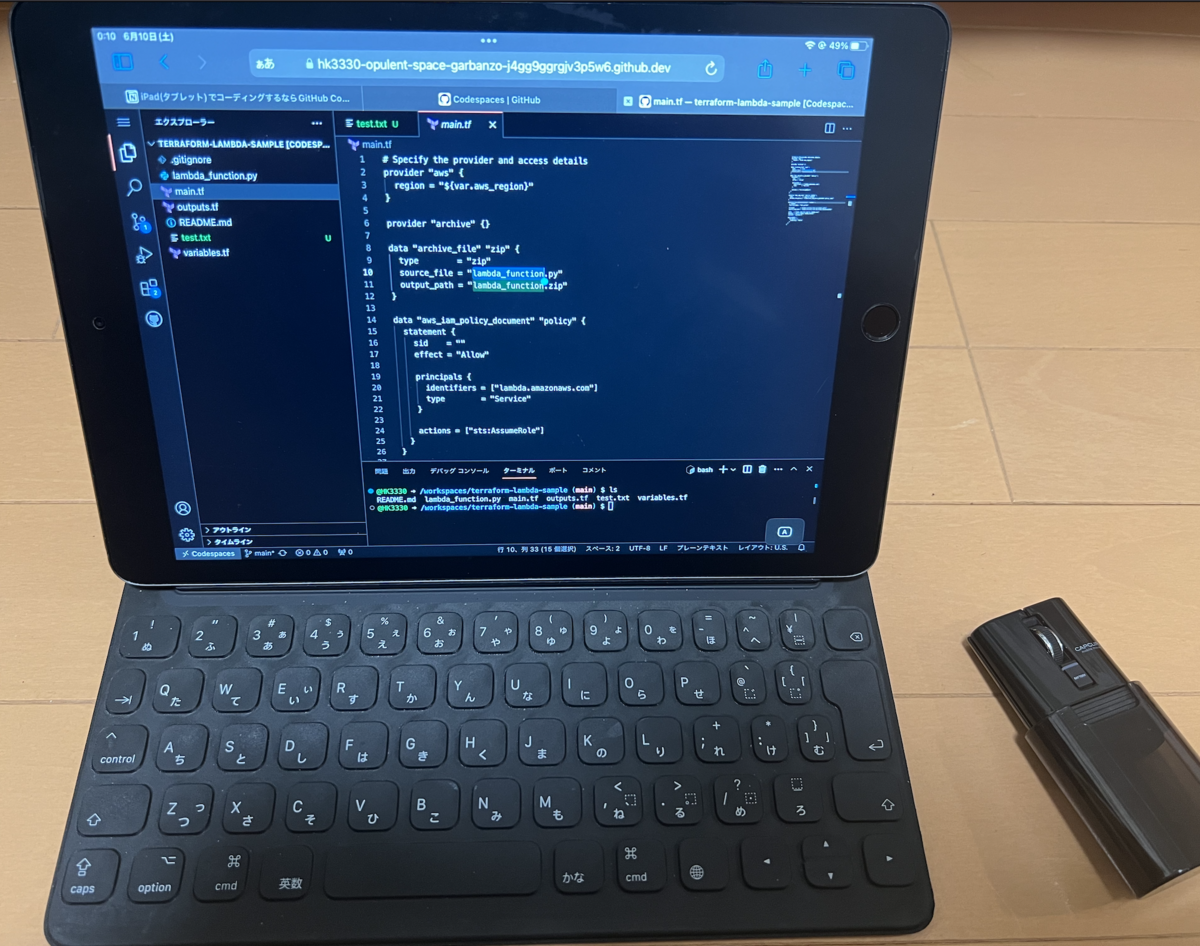
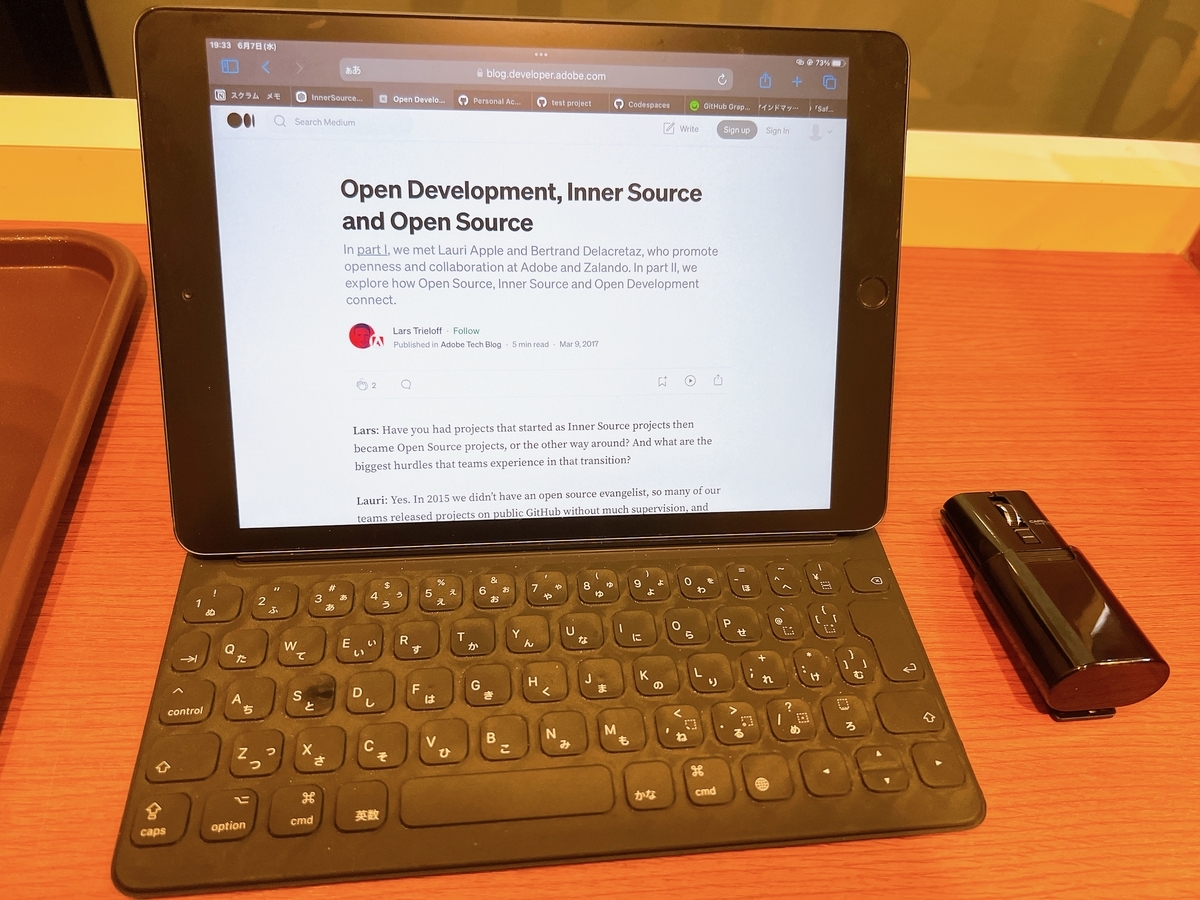
私のiPadで勉強する時の環境

PCを持ち歩かなくて済むようになったので、外での勉強が増えました。
- iPad 7th (2019年発売)
ブラウザさえ使えれば、古いiPadでもコーディングできるので、良かったです。
10.2インチなので、流石にノートPCに比べれば、快適度は落ちますが、普通に使えますね。
- Smart Keyboard Folio
キーボードは必須でした。スクリーンキーボードを使うと一気に画面が狭くなります。
純正キーボードのいいところは、充電が不要ということです。
また古いiPadということもあり、このキーボードもメルカリで5000円くらいで手に入れることができました。
背面はむき出しになりますが、その分軽量で、気に入っています。
- CAPCLIP (Bluetoothマウス)
すでに知っている方も多いと思いますが、iPadではマウスが使えます。 なるべく荷物を減らせるようにコンパクトなマウスを見つけました。
このマウスは、とにかくコンパクトです。未使用時はさらにコンパクトに収納できます。
スクロールの精度が若干悪いのが残念ですが、使えないことはないです。 クリック音は静かです。
最新側も出てるみたいです。
- Safari
iPadでCodespacesを使う場合、Safariが一番動作が安定していた気がします。
- この一式が入るボディバッグ
ミステリーランチのフルムーンがちょうどいいサイズでした。 これで、勉強道具を持ち運べるので、機動力が上がりますね。
まとめ
GitHub Codespacesを使えば、PCを持ち歩かなくても、iPad(タブレット)で本格的な開発環境でコーディングできます!
惜しい点はありつつも、無料で、ここまで使えるのは便利です。